
3.0
Score
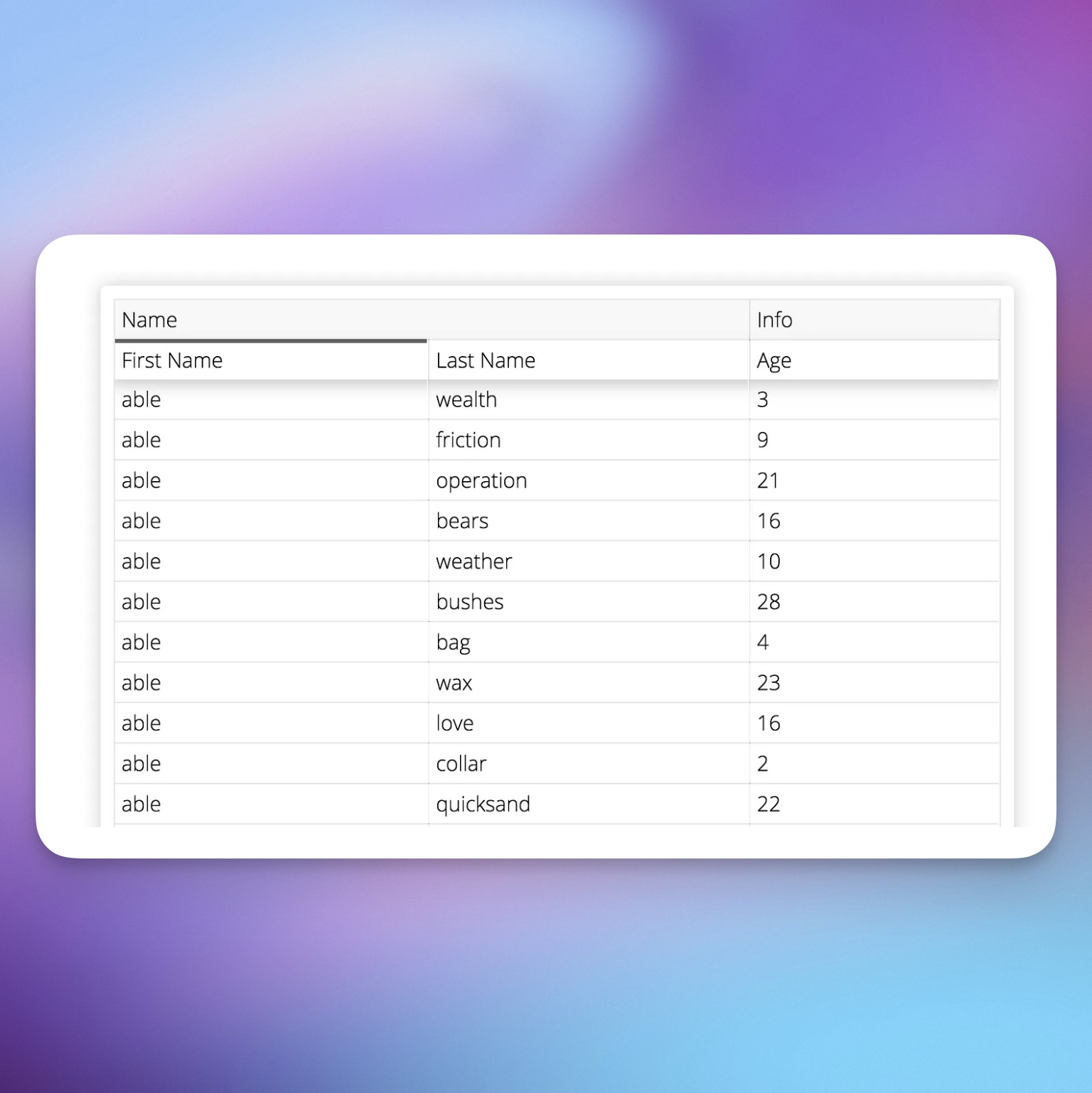
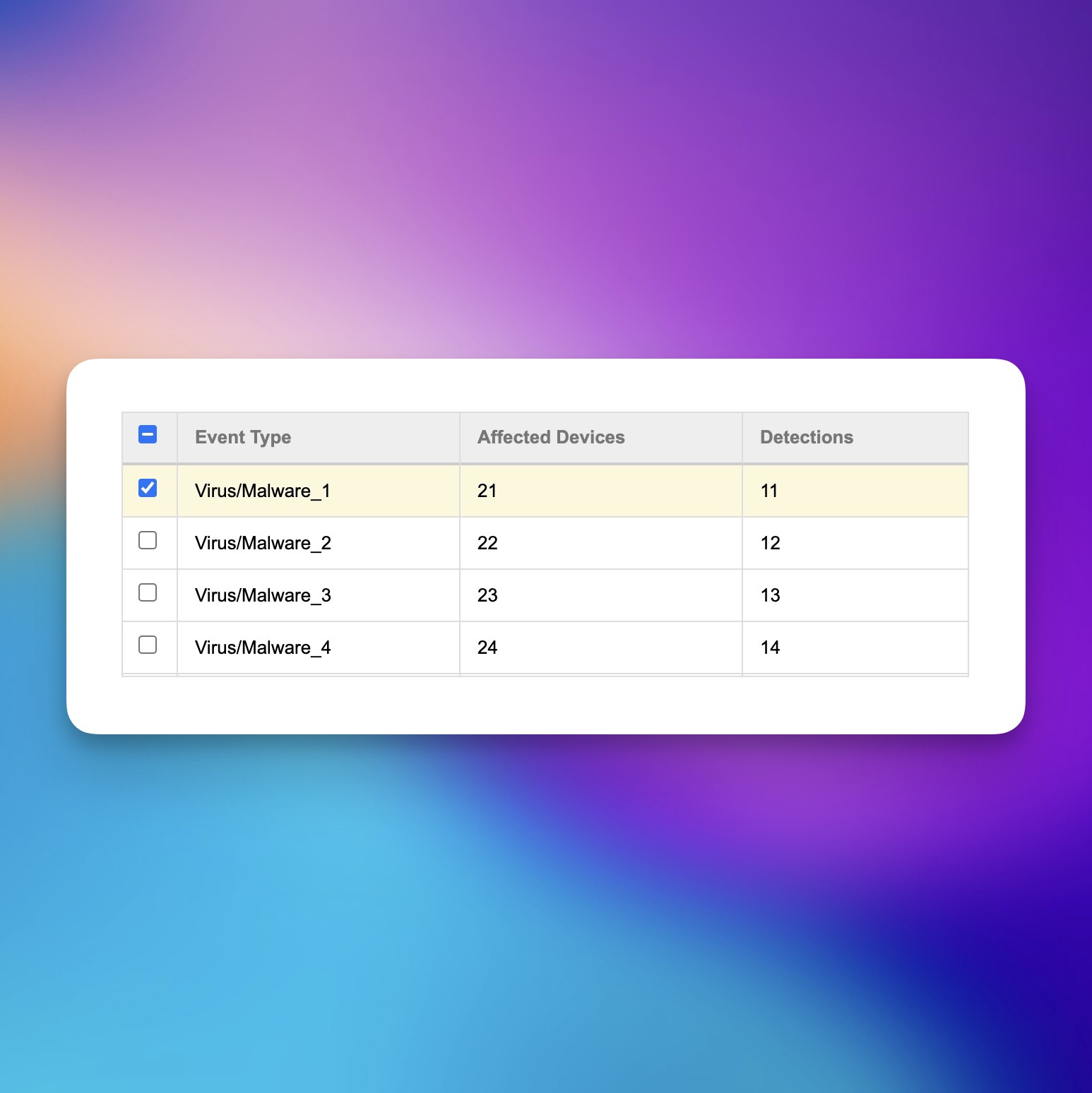
React Table datagrid component for React
What is react-table?
React Table is a lightweight and fast datagrid component for React, supporting client-side and server-side pagination, multi-sort, and a minimal design for easy theming.
JavaScript
React
Table
Summary of react-table
- 👍
Supports both client-side and server-side pagination.
- 👍
Minimal design allows easy theming.
- 👍
Supports multi-sort functionality.
- 👍
Lightweight at 11kb base size.
- 🤝
Compatible with React 16.8 or later.
Built by
QuocViet Le
@sceniclife
+ 65 other contributors
Last push7 years agoStars0
Last push
7 years ago
Stars
0
Forks
0
Open Issues
0
Closed Issues
0
Last Update4 years agoVersion7.8.0Typings
Last Update
4 years ago
Version
7.8.0
Typings
Downloads
65.7 M
Dependencies
0
Size
940 kB
React Table is designed to be a lightweight, fast, and extendable datagrid component tailored for use in React applications.
It offers a minimal yet expressive API allowing easy customization of the table structure and styles.
Key features include server-side and client-side pagination, multi-sorting, filtering, and pivoting capabilities.
Its minimal design principles make it highly themeable, and it can be fully controlled via props and callbacks.
This flexibility is aligned with modern design practices, giving developers the versatility needed for complex data representation.
Similar Components
ag-grid

TypeScript
React
Angular
Vue
AG Grid is a comprehensive JavaScript data grid with support for React, Angular, and Vue frameworks.
Table
glide-data-grid

TypeScript
React
Outrageously fast, fully accessible, and scalable data grid for React applications, supporting millions of rows.
Table
rc-table

TypeScript
React
A React table component offering flexible column and row configurations, along with useful features.
Table
react-table

JavaScript
React
A versatile React component for creating tables with customizable headers, cells, and pagination features.
Table
ant-design

TypeScript
React
Ant Design is a comprehensive React UI library offering enterprise-class design language and high-quality components.
UI Library
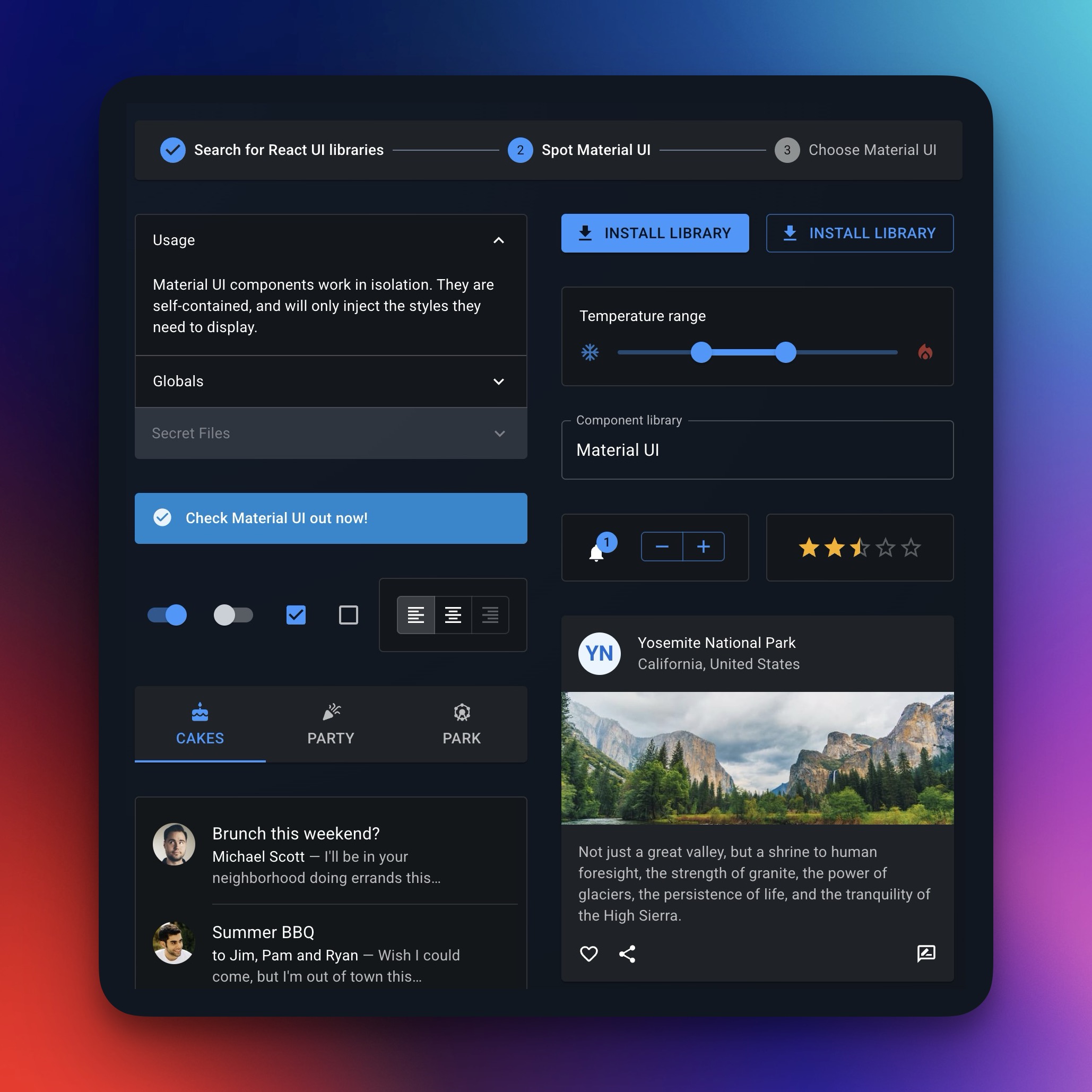
material-ui

TypeScript
React
Material UI is a comprehensive React component library implementing Google's Material Design.
UI Library