
2.9
Score
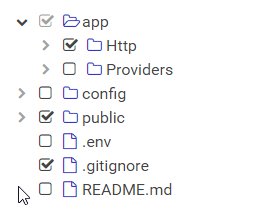
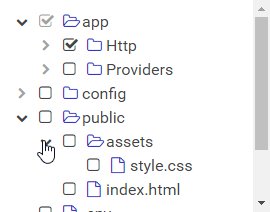
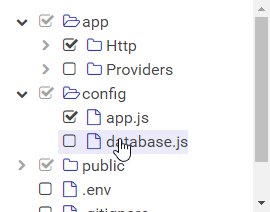
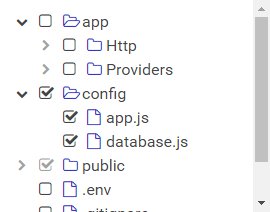
React Tree Checkbox Component
What is react-checkbox-tree?
React-checkbox-tree is a customizable React component that renders hierarchical checkbox trees with Font Awesome icons. It supports both RTL and LTR text directions, making it versatile across different languages.
JavaScript
React
Checkbox
Tree
Summary of react-checkbox-tree
- 👍
Can customize icons via props.
- 👍
Supports RTL and LTR text directions.
- 👎
Requires Font Awesome for styling.
Built by
Jake Zatecky
@jakezatecky
+ 23 other contributors
Last push2 years agoStars715
Last push
2 years ago
Stars
715
Forks
214
Open Issues
100
Closed Issues
214
Last Update3 years agoVersion1.8.0Typings
Last Update
3 years ago
Version
1.8.0
Typings
Downloads
4.2 M
Dependencies
4
Size
233 kB
React-checkbox-tree is a streamlined and elegant solution for rendering hierarchical checkbox trees in React applications. The component is highly customizable, allowing developers to modify the icons and styles using Font Awesome. It operates as a controlled component, meaning state management for checked and expanded items must be handled externally.
The library requires Font Awesome styles but offers flexibility in choosing between Font Awesome 4, 5, or 6, and it facilitates the use of custom icons as well. Additional utility functions are available to enhance its functionality, like setting initial tree states. This makes it an adaptable choice for a variety of use cases where tree structures are needed.
Similar Components
Accessible Checkbox Component

TypeScript
React
A versatile and accessible checkbox component for React, ensuring easy keyboard navigation and customization.
Checkbox
ant-design

TypeScript
React
Ant Design is a comprehensive React UI library offering enterprise-class design language and high-quality components.
UI Library
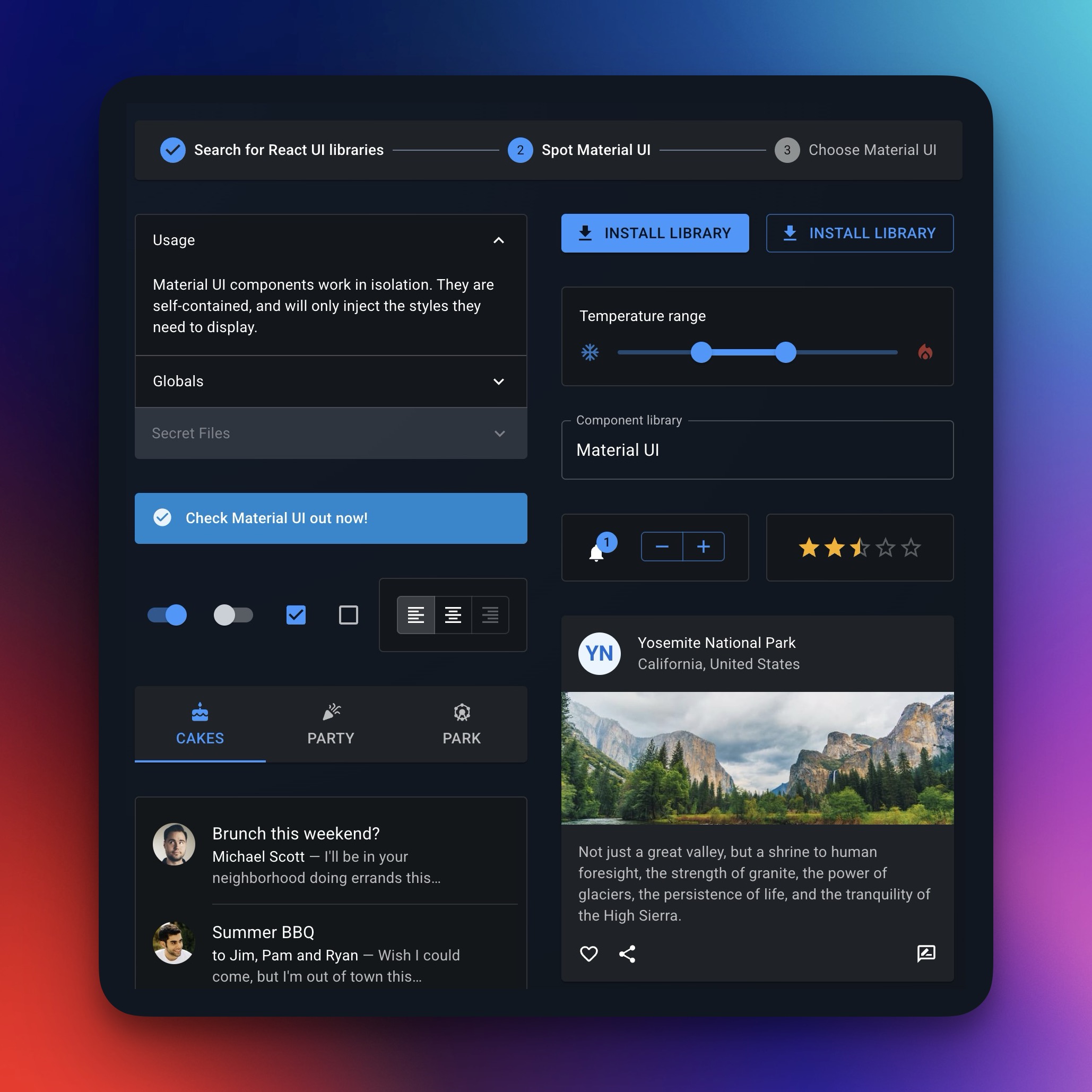
material-ui

TypeScript
React
Material UI is a comprehensive React component library implementing Google's Material Design.
UI Library
chakra-ui

TypeScript
React
Chakra UI is a modular and accessible component library for building React applications swiftly.
UI Library
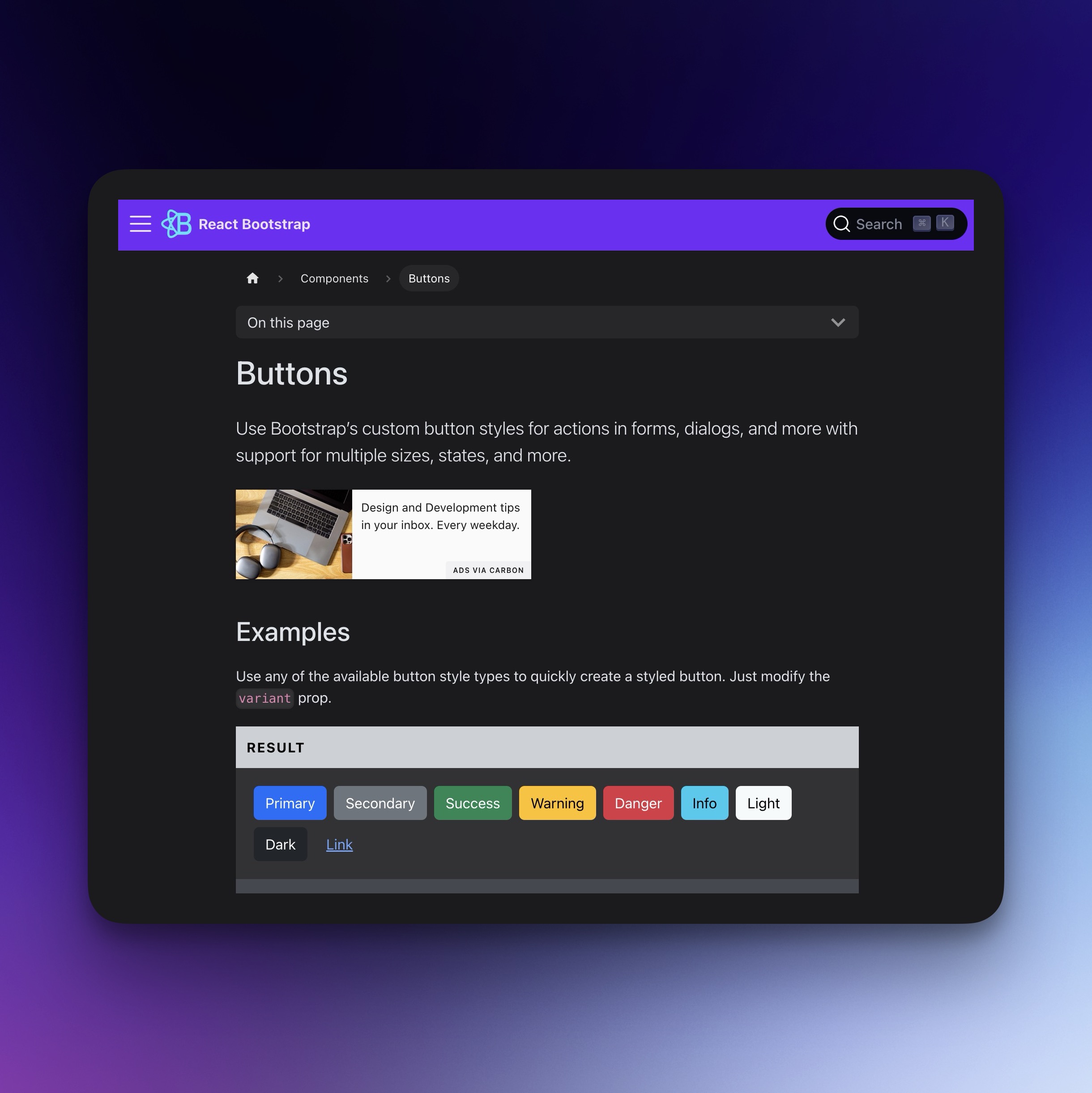
react-bootstrap

TypeScript
React
Bootstrap components for React, built with TypeScript.
UI Library
react-datepicker

TypeScript
React
A reusable and customizable Datepicker component for React.
Time Picker
Date Picker