
4.7
Score
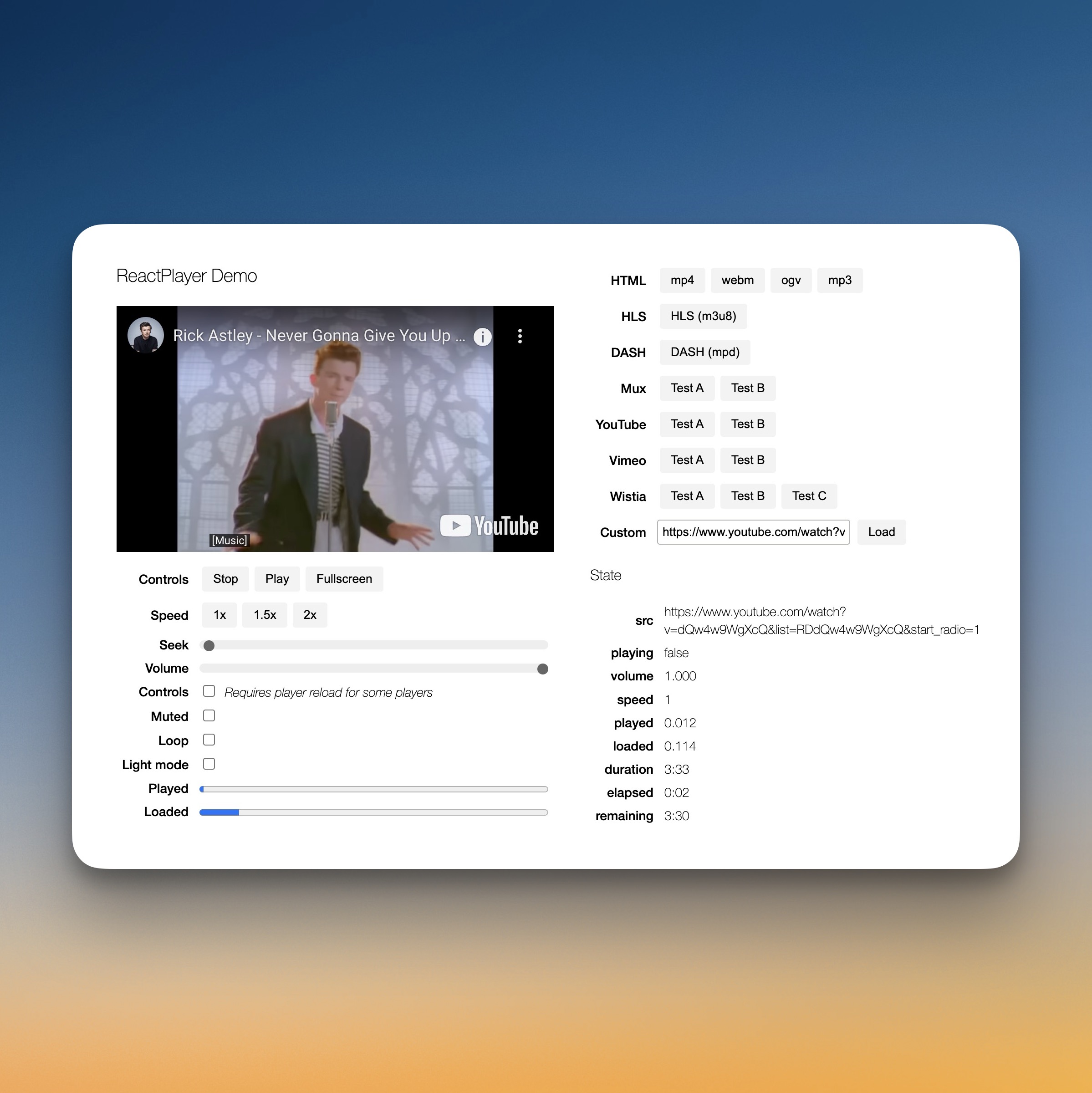
React Media Player Component
What is react-player?
ReactPlayer is a versatile React component that supports media playback from platforms like YouTube, Vimeo, and SoundCloud. It offers lazy loading and picture-in-picture mode, making it ideal for responsive applications.
JavaScript
React
Player
Summary of react-player
- 👍
Supports a wide range of media URLs.
- 👍
Offers lazy loading to reduce bundle size.
- 👍
Compatible with picture-in-picture mode on supported browsers.
- 👍
Accommodates responsive design with flexible sizing options.
Last push10 months agoStars9.7 k
Last push
10 months ago
Stars
9.7 k
Forks
1.2 k
Open Issues
98
Closed Issues
1.2 k
Last Update2 years agoVersion2.16.0Typings
Last Update
2 years ago
Version
2.16.0
Typings
Downloads
47.0 M
Dependencies
5
Size
1 MB
ReactPlayer is a React component that allows you to play different types of media URLs in your application.
It supports a wide range of platforms including YouTube, Vimeo, Facebook, Twitch, SoundCloud, and more.
The component intelligently loads the appropriate player based on the URL provided, and you can also optimize it to load only certain players to reduce bundle size.
ReactPlayer is highly customizable, supporting a multitude of props to control media playback behavior and appearance.
With features like lazy loading, picture-in-picture mode, and responsive design options, it is a versatile solution for developers.
Similar Components
ant-design

TypeScript
React
Ant Design is a comprehensive React UI library offering enterprise-class design language and high-quality components.
UI Library
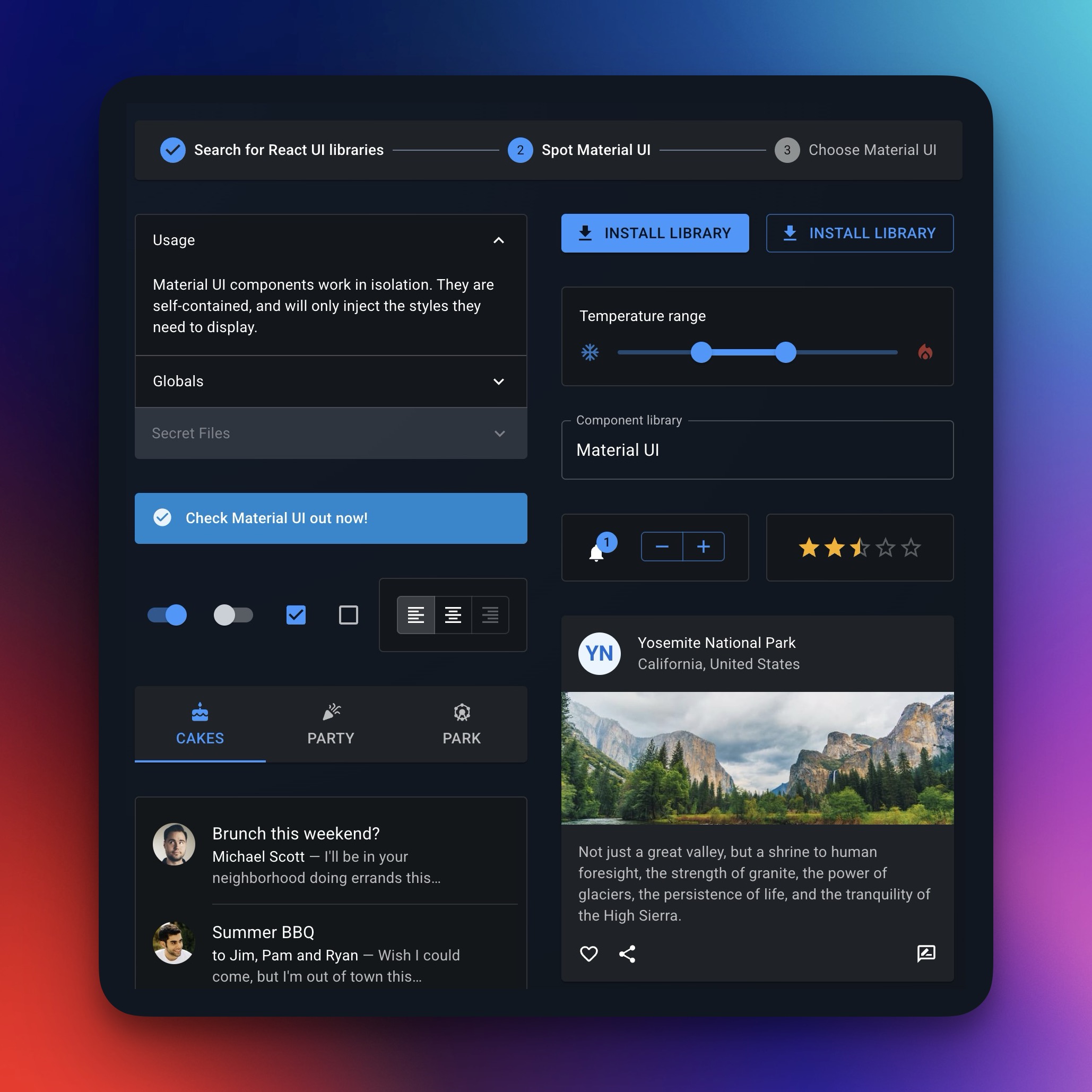
material-ui

TypeScript
React
Material UI is a comprehensive React component library implementing Google's Material Design.
UI Library
chakra-ui

TypeScript
React
Chakra UI is a modular and accessible component library for building React applications swiftly.
UI Library
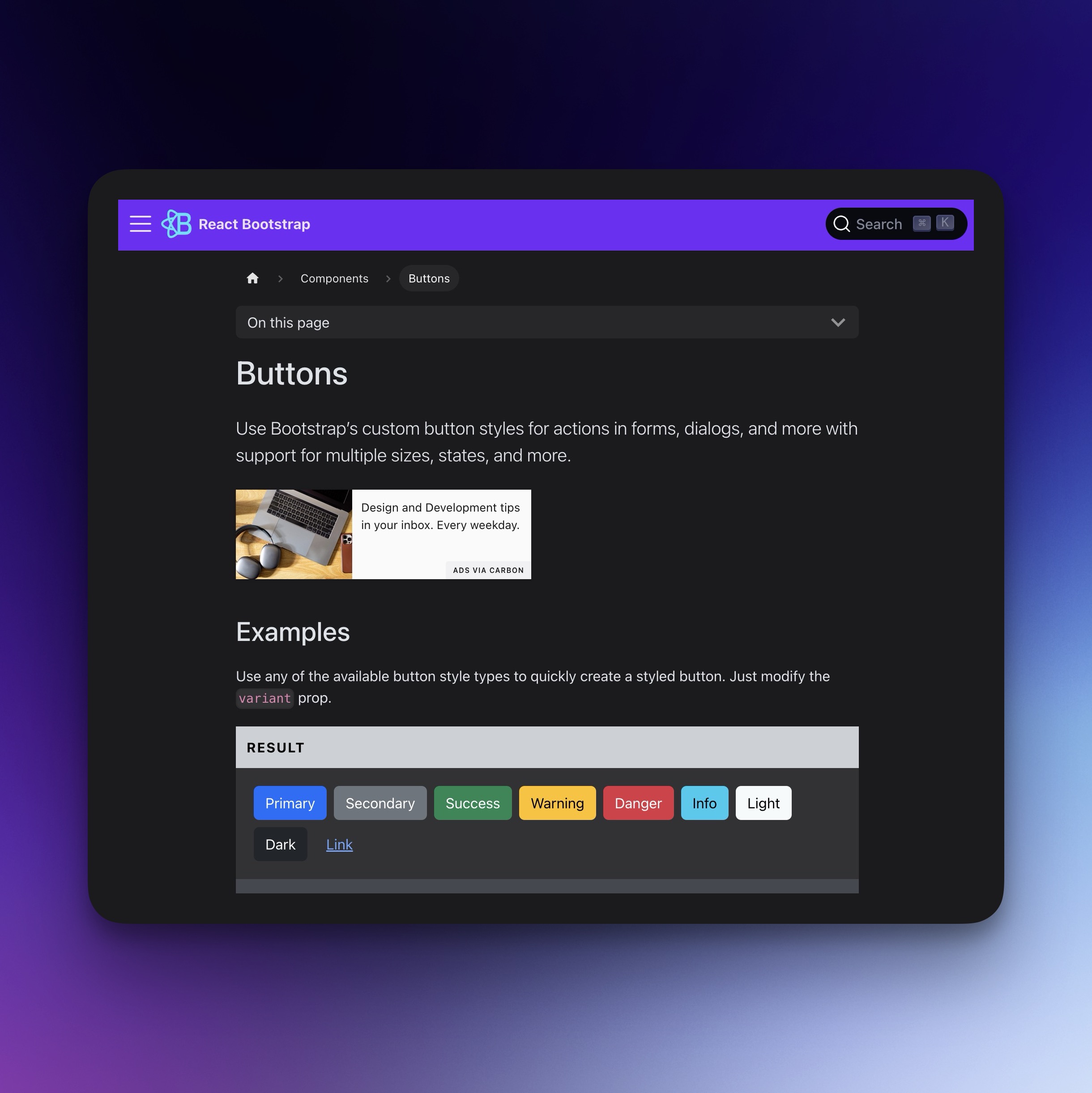
react-bootstrap

TypeScript
React
Bootstrap components for React, built with TypeScript.
UI Library
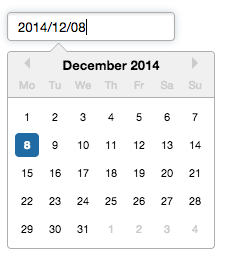
react-datepicker

TypeScript
React
A reusable and customizable Datepicker component for React.
Date Picker
Time Picker
shadcn-ui

TypeScript
React
Beautiful, accessible, and customizable components for modern frameworks.
UI Library