
2.1
Score
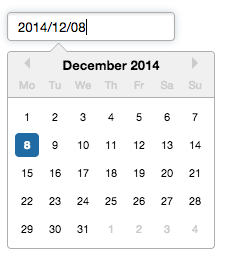
React Date Picker Component for Flexible Date Management
What is react-datepicker?
The React DatePicker component supports single and range date selections, uses Day.js for efficient date handling, and provides internationalization and theming through SCSS.
TypeScript
React
Date Picker
Summary of react-datepicker
- 👍
Supports both single date and range selection.
- 👍
Uses Day.js for date manipulation instead of Moment.js.
- 👍
Includes internationalization support via Day.js.
- 🤝
Theming is achieved by customizing SCSS variables.
Last push3 years agoStars168
Last push
3 years ago
Stars
168
Forks
32
Open Issues
16
Closed Issues
32
Last Update5 years agoVersion1.0.4Typings
Last Update
5 years ago
Version
1.0.4
Typings
Downloads
43.9 k
Dependencies
4
Size
154 kB
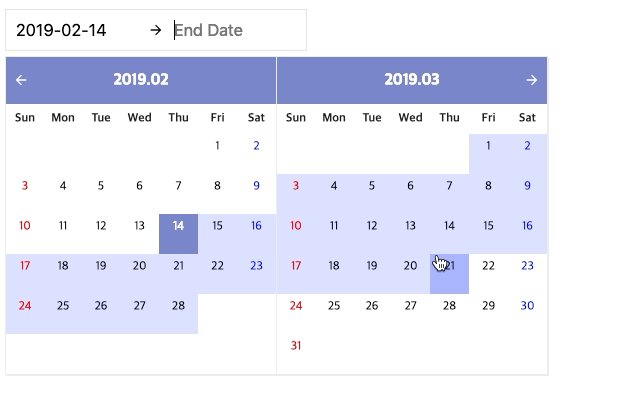
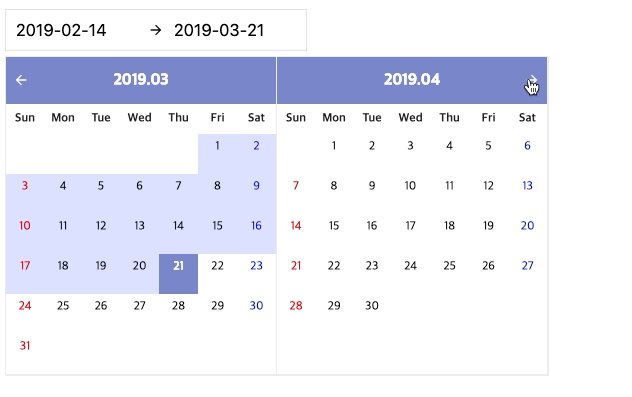
The React DatePicker is a flexible, reusable component ideal for handling dates in your React applications.
It supports both single date selection and date range selection, making it versatile for various use cases.
Built with TypeScript and Sass, this component offers robust features and compatibility.
It leverages Day.js, a minimal and effective library for date manipulation, ensuring smaller bundle sizes.
The library is fully internationalizable, allowing for easy localization through Day.js.
Theming is possible by overriding SCSS variables, making it easy to integrate with your design.
Overall, React DatePicker provides a comprehensive solution for date selection in React applications.
Similar Components
react-datepicker

TypeScript
React
A reusable and customizable Datepicker component for React.
Date Picker
Time Picker
react-day-picker

TypeScript
React
A customizable date picker component for React, supporting multiple selection modes and extensive localization.
Date Picker
react-calendar

TypeScript
React
A versatile and highly customizable calendar component for React applications.
Date Picker
Calendar
react-date-picker

TypeScript
React
A versatile date picker for React supporting multiple languages
Date Picker
react-flatpickr

JavaScript
React
React-flatpickr is a simple and lightweight DatePicker component for React applications.
Date Picker
react-datetime

JavaScript
React
A lightweight and customizable datetime picker component for React.
Date Picker
Time Picker